By entering a new year, we are starting to explore new web design trends for 2023. Take some time and think about the websites you were looking at over the past few months.
I bet you have seen some great website design that has cool user-friendly and appealing layouts. You might also have seen some websites with terrible user experiences which might leave negative vibes about the brand.
So today we will be talking about the new web design trends that are much useful to provide the best user experience to the site visitors and make them come visit your website again and again.
1. Low Light & Dark Mode UX Web Design Trends

Some top brands are now changing their website to a dark mode version of their website which will be the latest trend in 2023.
Dark mode, night shift & low light user interface options provide users with a low contrast website or app which is easy to look at in low light surroundings. Webibazaar provides Website Templates design you can select for your web design.
When should you use a light UI?
- When your readers will read a lot of text.
- Your app or website will be used mostly in the daytime.
- you are using different colour elements.
- using lots of elements on the screen.
Should you use when Dark UI?
- There are few elements in the design and spaced well enough.
- Little text to read and more videos/images to watch.
- Core element of the page to stand out and gain importance.
- When you want to give your users the feel of a dark surrounding like in a movie.
- You want to reduce eye strain and make it comfortable for users to spend more time on your website.
2. Minimal & Modern Web Design Inspiration
Many designers have various understandings of what minimal web design is but most would realise that the purpose of a compelling minimally designed web page is to layout the content in the best way that no single element distracts attention from the visual position.
The modern design principle is pleasing to look at, but many different modern website examples offer a simple and modernized user experience.
Although the minimal design does seem to have progressed by a very small amount over the past few years, especially within web design, techniques, trends.
Users expectations have changed and completely unusual which has resulted in a change to the feel and look of what we would typically define a website as a minimal site.
3. Storytelling Web Design
Stories always have been a powerful tool to entertain, educate, and to teach people moral values. When there were no mass-media, stories were passed on from person to person, from generation to generation.
The audience accepts the story because for a person a good story always seems like a treasure. So obviously stories are a powerful tool for delivering a message. Storytelling helps us to engage with people and make them listen and accept what we have to say.
Customers spend more time on websites that make use of responsive and interactive features. Sadly, UX design trends like this can be time-consuming and expensive to implement.
Stories can be expressed using images, illustrations, background images, mascots, words, parallax scrolling, etc.
4. Animations
It is crucial to spice for your website design to look perfect for website visitors. It adds dynamics and breathes life into a static UI. you can create an animated brand story, display manufacturing process with fun or introduce your team members through charismatic animated heroes.
Using animations can make visitors curious for more because each time they refresh the homepage they will see new and innovative animations. This gives visitors a unique experience on your website each time they visit.
5. UX-Driven Diagonal Lines
By using this feature you can increase user experience. The website design style can completely change a traditional website into a creative design simply by tilting your content and giving it a modern edge.
Being a multifaceted element of design, a link can make a shape, create variety, define a boundary, express movement or motion and create focus through the direction.
When you are designing a website, it is essential to understand how to lead a viewer’s eye to the important information on the page.
6. Gradient Colour Schemes

A gradient fill is a graphic effect that gives the 3D appearance to colours by blending one shade into another. While two-colour gradients look somewhat flat, you can use a variety of tools to add more depth.
A gradient is also known as colour improvement or colour ramp, it is simple in the transition from one colour to another and when this happens you will see new colours between selected shades.
The gradient can be used on website and social media images. In web design and development, gradients come out glowing particularly on dark backgrounds.
7. Personalization

Web designers do their best to identify and understand their target audience when they are building a website. Create a website that appeals to the specific people you want to reach. Looking to personalize Shopify Store Design for build your website.
A growing trend in web design is to create a website that serves up a survey or another interactive feature that lets visitors tell you what they want, to deliver them the content or products that match their interest.
8. Include Social Proof
Social proof is a method to satisfy new website visitors that you are amazing by showing evidence of your success with other visitors. For a business, it could be the logo of a company you work with or testimonials from other customers.
Marketers must use social proof as a tactic for conversion rate optimization by easing the mind of worried customers. The right combination of social proof can lay the foundation for something more powerful and meaningful creation of a brand company.
9. Floating Navigation
Floating navigation is a web design term that is used to describe the effect used to make your top menu or navigation bar scroll down the page, even after the visitor has scrolled down far enough for a static menu.
It stays visible all the time even though visitors are scrolling through different pages so it will be easy for them to navigate from one section to another on your website using floating navigation.
This is similar to the sticky menu which always sticks to the top of the page so website users can easily navigate from place to another in no time.
10. Clean & Clear Design
Having lots of whitespaces has been an important web design trend. It has now grown its importance. The biggest reason whitespace is still a trend is because it makes your website much easier to use.
By including whitespace into your website design you are not attacking your visitors with too much information. We offer WordPress Website Design and development for whitespace trend design.
It also gives you an idea to focus on important areas of your website or direct your visitor’s attention to areas that are most important for them. By getting the minimal design you make it easier for your website visitors to easily find what they are looking for.
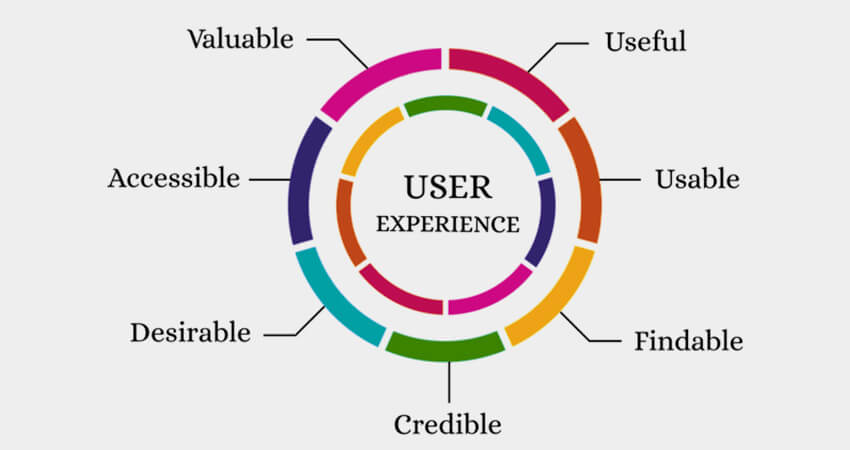
11. Focus on User Experience

Providing website visitors the best user experience must be your top priority. If your website is confusing and tough to use, you are not only annoying your visitors but it will cost your business money.
This is a fact that if you are selling anything directly from your website. The process of finding a product, adding it to the cart, and completing a purchase process should be entirely smooth.
As online competition is continuously growing, you can expect websites that place a focus on user experience to be more successful.
12. Round Edges
Buttons, windows, and containers on the website tended to have sharp corners. Many web designers are shifting their website designs towards round edges. This is a web design trend you can see in buttons and chat windows all around the web.
Lots of websites are still maintaining their sharp edges, some are using both sharp and round edges. This is not a trend that has completely replaced the former way of doing things.
Hope this article will help you understand the importance of web design and make sure to implement the points you read. This can be helpful to provide the best user experience to your website visitors.
More Blogs
How To Enable User Login Page Using Shopify
Free Shopify Themes & Templates For Online Ecommerce Store
Popular WooCommerce Marketplace Themes For Your Online ECommerce Store
