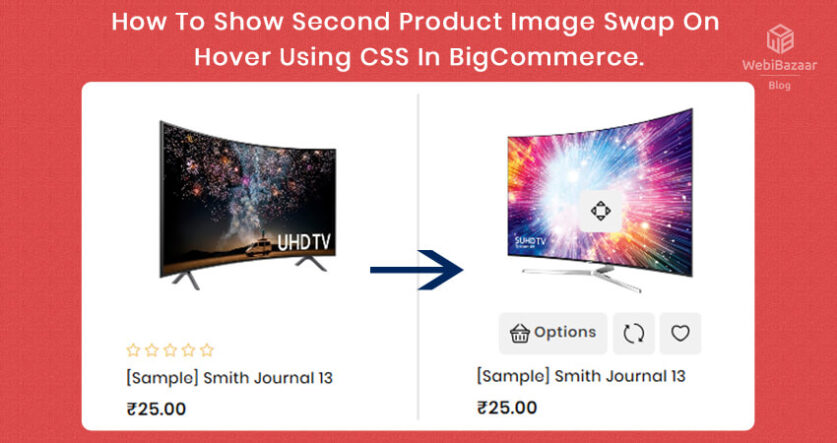
Let’s discuss showing the second image in BigCommerce at cardholder.
In this blog, We show the Second product image when hovering over the product card, and Your site will look more Effective than before. It works on any page like Home page, Product page, Category list, and Grid view Featured Product, Latest Product, etc.
Steps to add the Second image on product card:
Edit File path like : ..\templates\components\products\card.html
Find the below code:
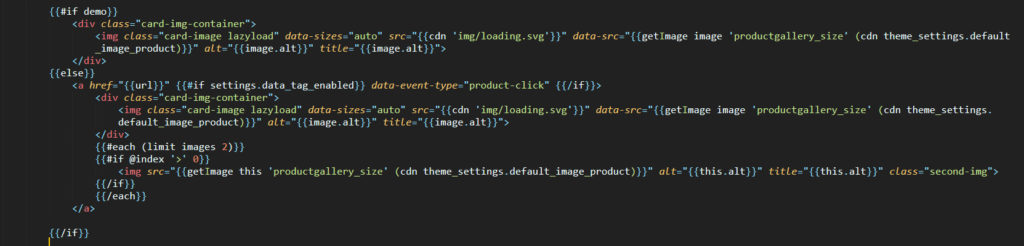
Now insert the below code after above code:
After Edit file your code look like:


.card-figure:hover .second-img {
opacity: 1;
}
.card-figure .second-img {
top: 0;
left: 0;
margin: 0 auto;
opacity: 0;
position: absolute;
right: 0;
transition: all .4s ease-in-out 0s;
-webkit-transition: all .4s ease-in-out 0s;
-moz-transition: all .4s ease-in-out 0s;
-o-transition: all .4s ease-in-out 0s;
-ms-transition: all .4s ease-in-out 0s;
}
.card-figure {
position: relative;
overflow: hidden;
}
Now Refresh Your home page and hover on the product card second image Show in your theme.