HTML content module provides the functionality to add text, images, video. You can also change color, size, the font in this block. There are a few steps for How to use the HTML Content Module in OpenCart Themes. Let’s start it and follow these simple steps.
Install and edit HTML Content module
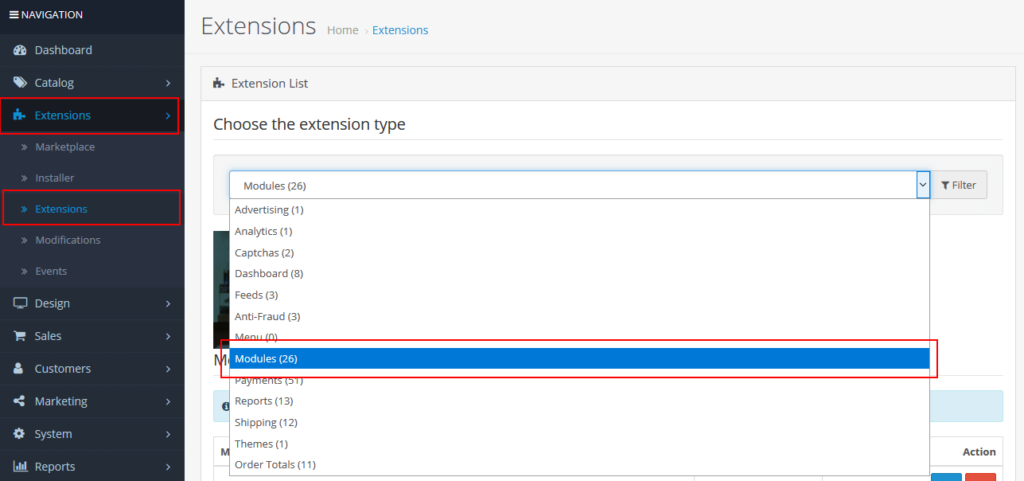
To use the HTML Content Module in OpenCart Theme, First of all, login to the admin panel of OpenCart and Go to Extensions > Extensions > choose modules tab.

Install HTML Content by clicking on +(install) icon.
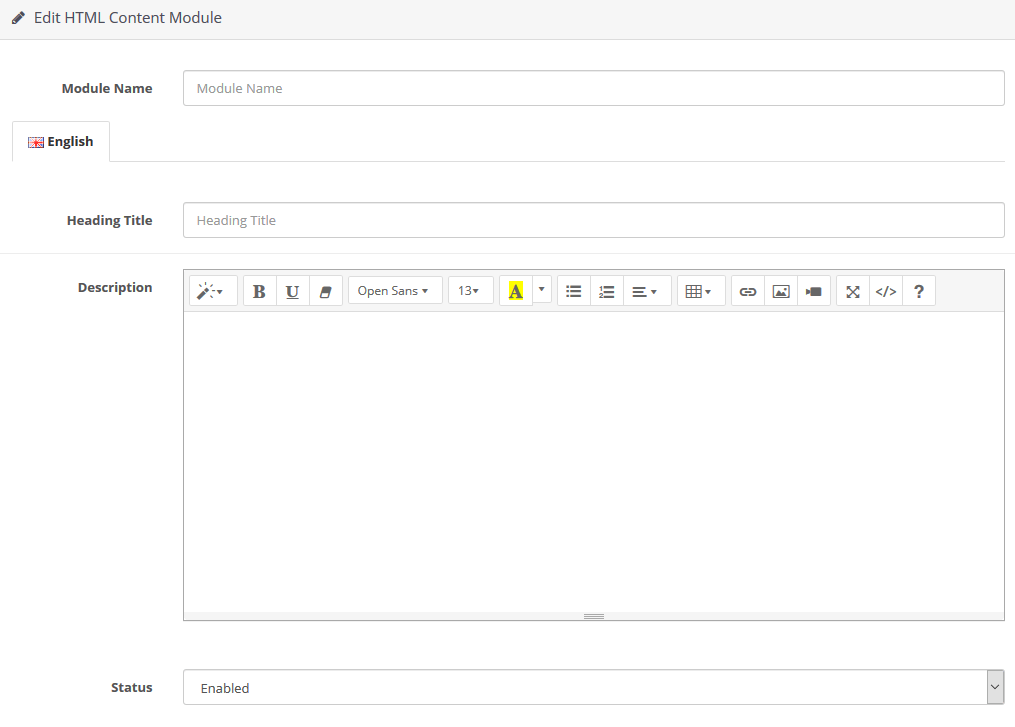
After installing the module, click on the Edit icon.
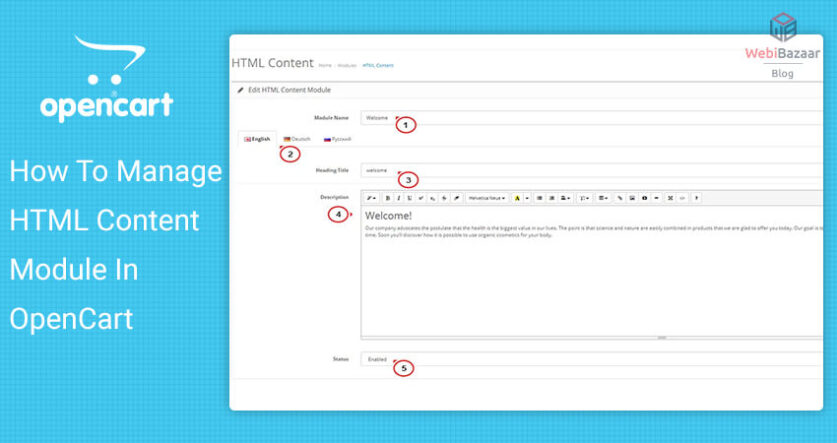
Fill all the fields as you see in the below screenshot.

- Module Name – Give the module name title.
- Heading Title – The main title of your HTML block. (This is optional)
- Description – Add a description of the HTML block that you want to display on the home page.
- Status – Select the Enabled option to display this block on your home page.
After these changes, click on the Save button.
Related Read: Best OpenCart eCommerce Responsive Themes 2022
Set position of HTML Content Module
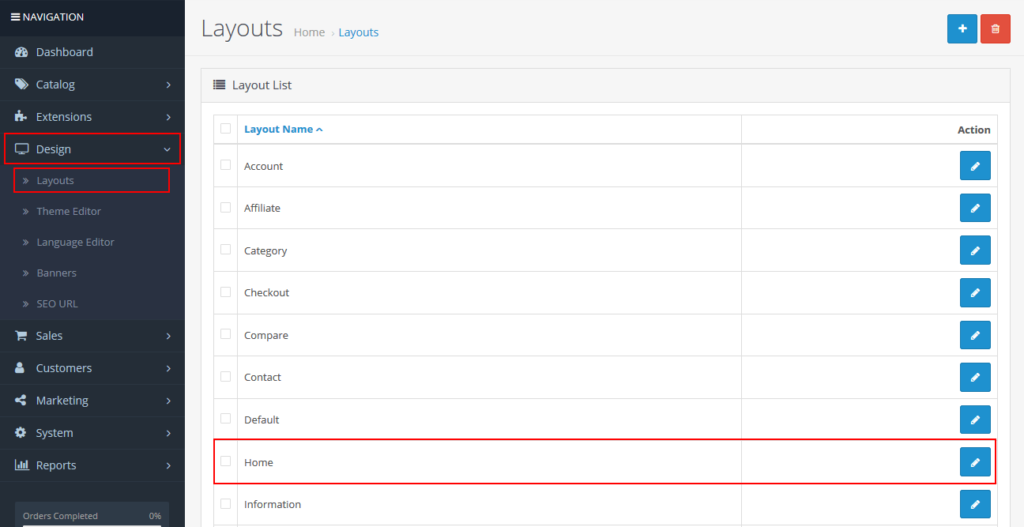
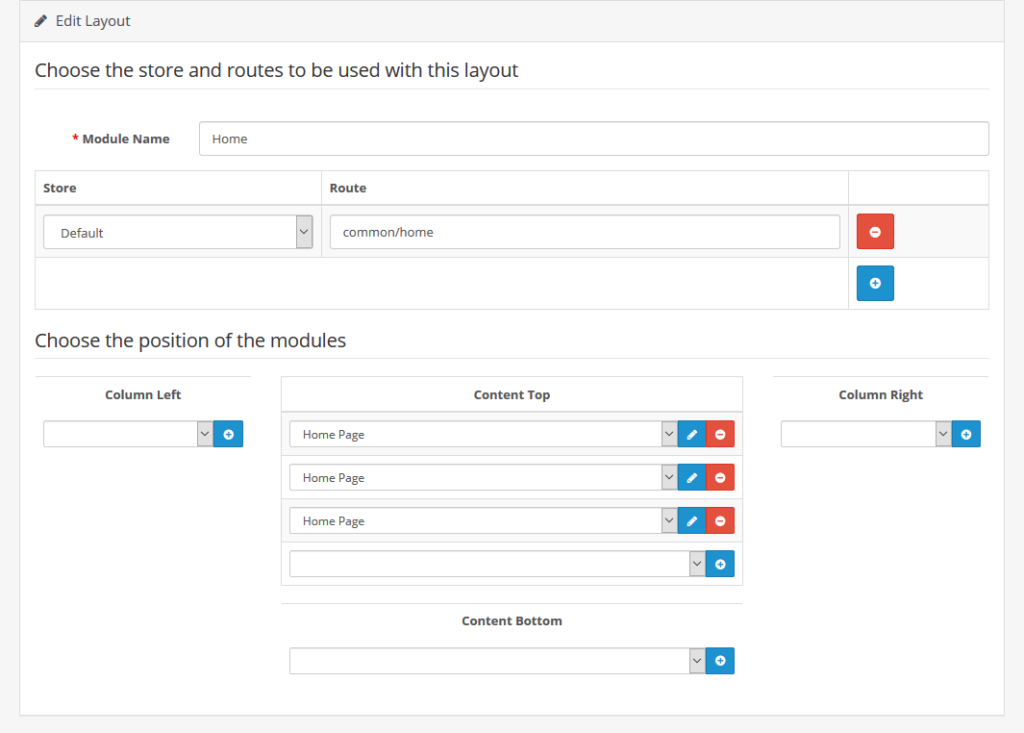
To display block in your front page, Go to Design > Layout > Edit “Home”.

After Edit “Home”, the HTML block that you created will display in the dropdown list. You just want to select this block and then click on the “Save” button.

Now, the HTML content that you created is display on your home page.
MORE BLOG
Best Electronics Opencart Templates