Webibazaar Templates provides many eCommerce Web Templates eCommerce platforms on Best PrestaShop Themes, Responsive BigCommerce Themes, Shopify Themes, OpenCart Themes, WooCommerce Themes.
Manage Megamenu in PrestaShop 1.7 Theme is Easy to use and you can add each category in Menu. You Can also add your own link and cms block to Menu. If you want to add a product to the menu dropdown then you can add very easily and quickly. Also, support is fully responsive in both Horizontal and Vertical menus.
How to manage megamenu :
There is 2 way to create a Submenu dropdown in Megamenu.
- Display subcategory default order
- Display subcategory manually
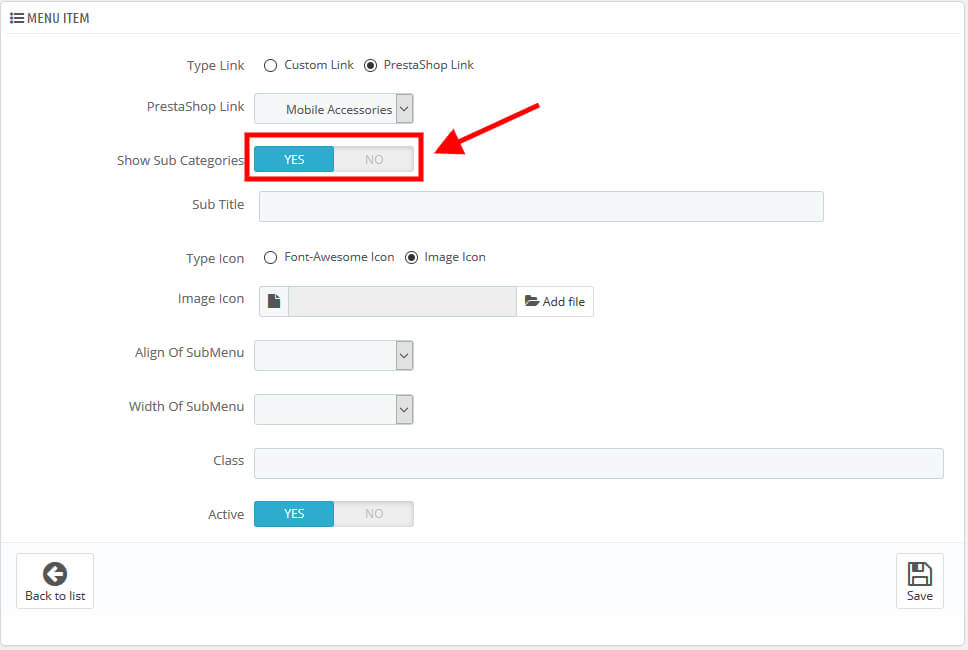
1. Display subcategory default order:
In this you need to simply click on the button, Then displayed all subcategory which is available in the main Category.

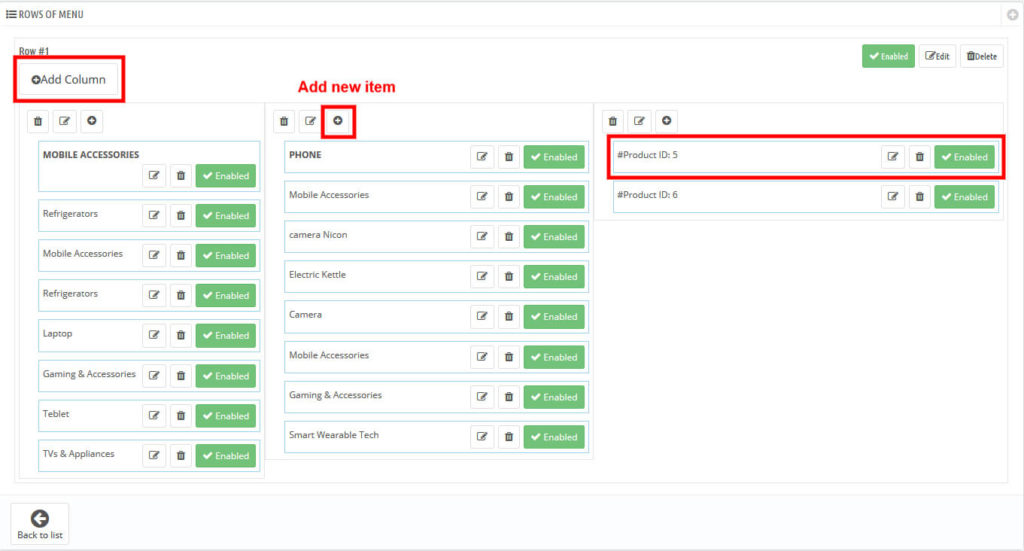
2. Display subcategory manually:
In this way, you can create your own Sub menu dropdown design.
- Click on the Built Sub menu Button.
- First Create one row to add multiple columns.
- Now in a row create a column which you require.
- Click On ‘Add New Item’.
- Now, add Category, link, product, page, cms block, etc.
- To add a product, you need to add the product id which you want to display.
Related Read: How to add Menu in PrestaShop

See the video for a better Understand How to manage whole Megamenu.
If you want to see more themes like support megamenu, click on here.
Check Our Other Blogs and Services:
Manage Featured, Special, New Product in PrestaShop 1.7
Countdown Timer on Prestashop theme