Hello! Are you searching for the best WordPress WooCommerce Theme for your eCommerce store? If yes, then here you can get the 5 best Woocommerce templates to create a fully Customizable and responsive designed eCommerce website.
We provide themes for almost every category in Best WooCommerce Themes.
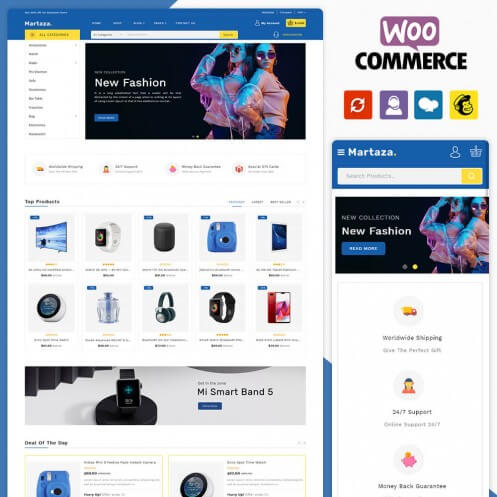
1. Martaza Multistore WordPress WooCommerce Theme

Martaza Multistore theme is fully responsive with all customize options. Anyone can modify the store as per their requirements. You can use this theme to sell clothes, electric items, or any all-category product that’s why we called multistore WooCommerce templates.
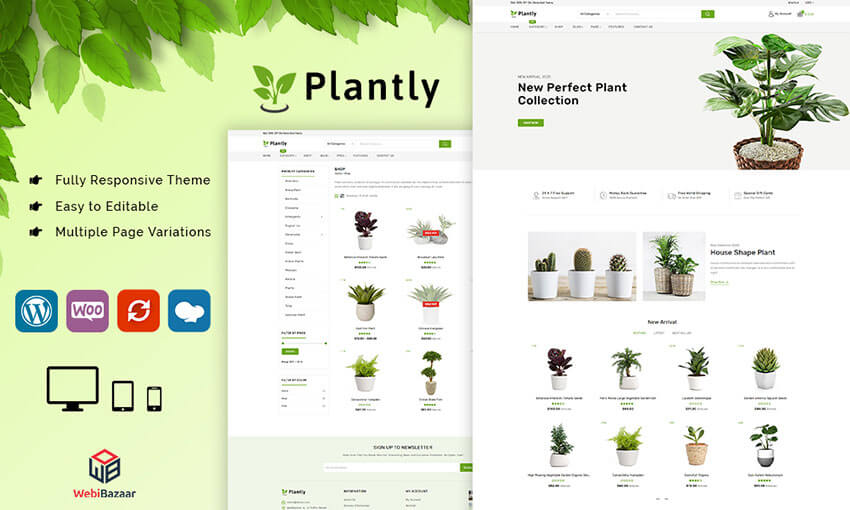
2. Plantly Best WooCommerce Theme

Plantly is a WordPress Theme for Natural plants. our Planty WordPress Woocommerce Theme adds in revolution Slider, WPbakery, MailChimp etc.
Plantly comes with Live Customizer so you can easily colors, fonts, backgrounds, and more. This theme is also responsive. Plantly are artificial plants from the ceiling. Display pictures of plants and flowers on the walls in plantly.
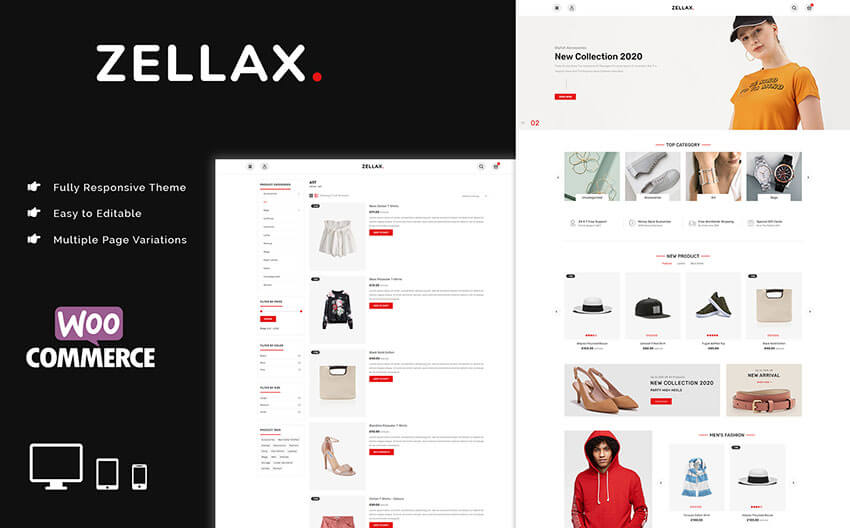
3. Zellax Best WooCommerce fashion store

Zellax is a WordPress Theme for fashion. our Zellax WordPress theme adds in revolution Slider, WPbakery, MailChimp etc. Zellax is integrating with WooCommerce so you can start selling fashion products on your site.
Also, The Zellax theme is a stylish, modern, and responsive theme that can be used for fashion. The theme comes with several demos that range from business to e-commerce demos. You can also use Zellax to create a personal or corporate blog.
Related Read: How to Migrate from Shopify to WooCommerce in WordPress
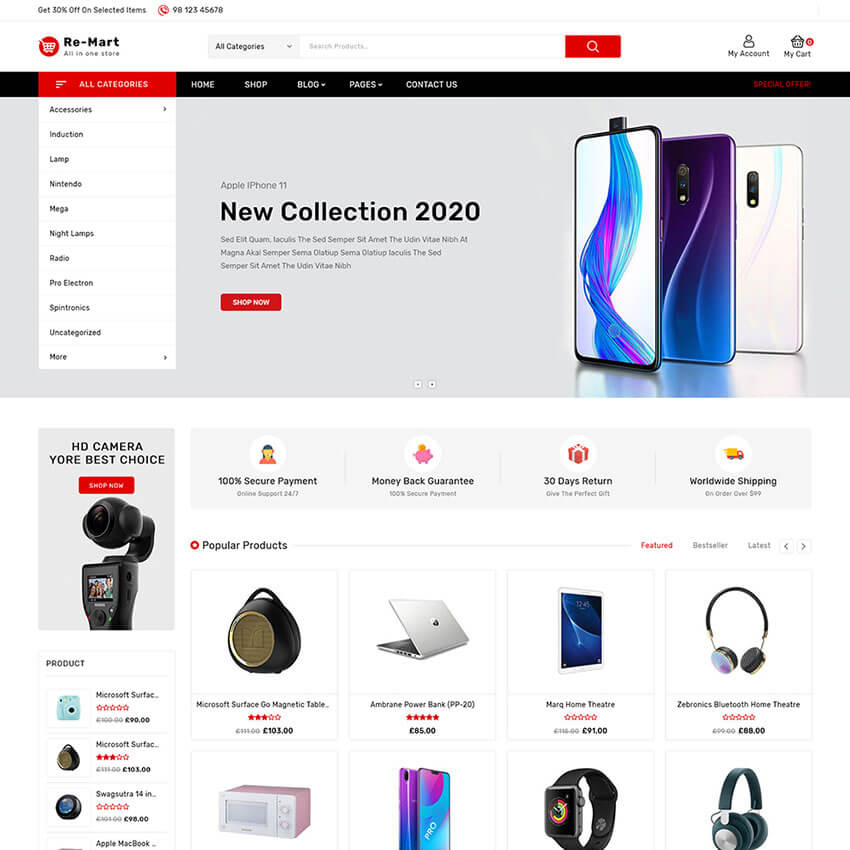
4. Remart Best Electronics WooCommerce Theme

Remart special red colour design for an electronic store. Remart in the widget, since it’s a little easier than shortcodes when it comes to making your own buttons. It has all the benefits of all WordPress themes created by the team.
The Remart WordPress theme has both modern and stylistic elements, with minimalist designs throughout. Testimonials come into play when you’re trying to convince potential clients to go with your company.
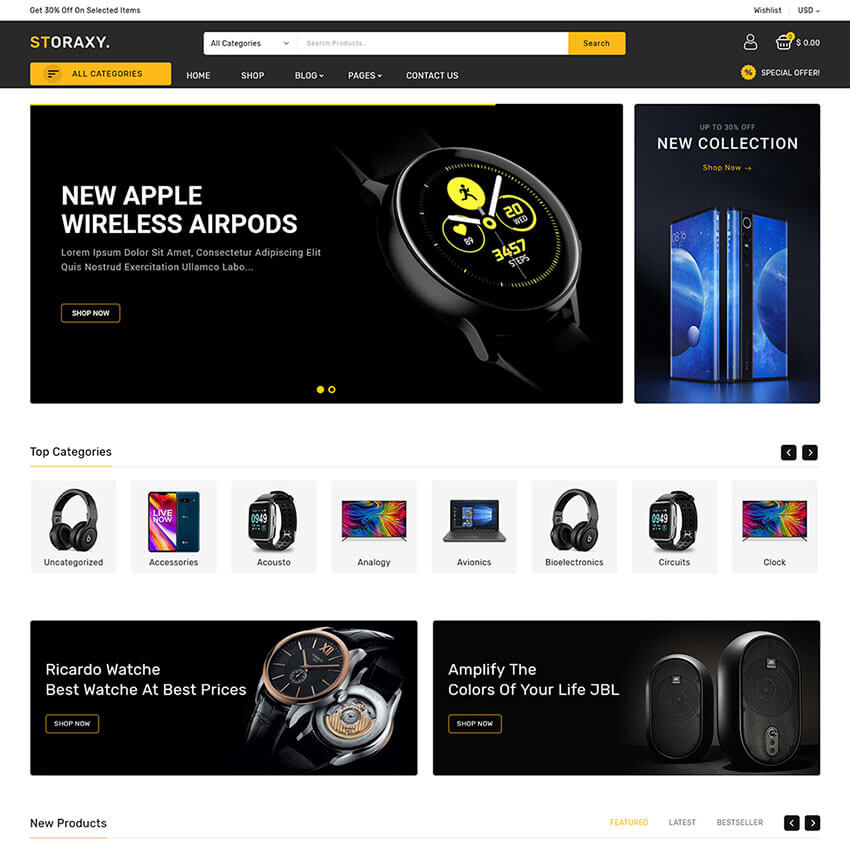
5. Storaxy Best WooCommerce Theme

The Theme is very flexible and includes a good header area where you can add a background image along with a call to action that directs your visitors to your most important page.
Hopefully, You Like Our Best WooCommerce Themes. We also Provide OpenCart themes, BigCommerce Themes, Shopify Themes and PrestaShop Themes etc.
Conclusion
The development of the website takes a lot of effort. WordPress woo commerce themes is important to run an e-commerce store.
The best part of the templates comes with exponential options and customizable opportunities. There is an excellent way to make your website look soundest.
Choose the best category for your woo-commerce theme that handles multiple things. The complete responsive option is a must consider.
However, the requirement must depend on the type of work you do on the website. Check out in brief by reading the information given above.
Check Our Other Blog :
Prestashop Upgrade 1.6 To Latest 1.7 Version

















![Installation Of PrestaShop 1.7.X On LocalHost [Step by Step Tutorial]](https://www.webibazaar.com/blog/wp-content/uploads/2020/02/Install-prestashop-1-1.jpg)








Recent Comments