The Website Templates allow you to add module new, Featured, and Special products in your store. It allows you to Manage products in PrestaShop 1.7.
This article explains to you how to Manage Featured, Special and New products in your PrestaShop Themes Home Page.
New Products: Latest products in your Website store.
Featured Products: If you want to highlight the most important best-selling, most recent product, then you can add all products under Featured Products.
Special Products: If you want to peak certain products with a special price that product comes under Special Products.
Let’s start to Manage all Products one by one.
Manage Featured Product:
Featured Product module display product from the selected category on your home page. using this module you can display Products from any category.
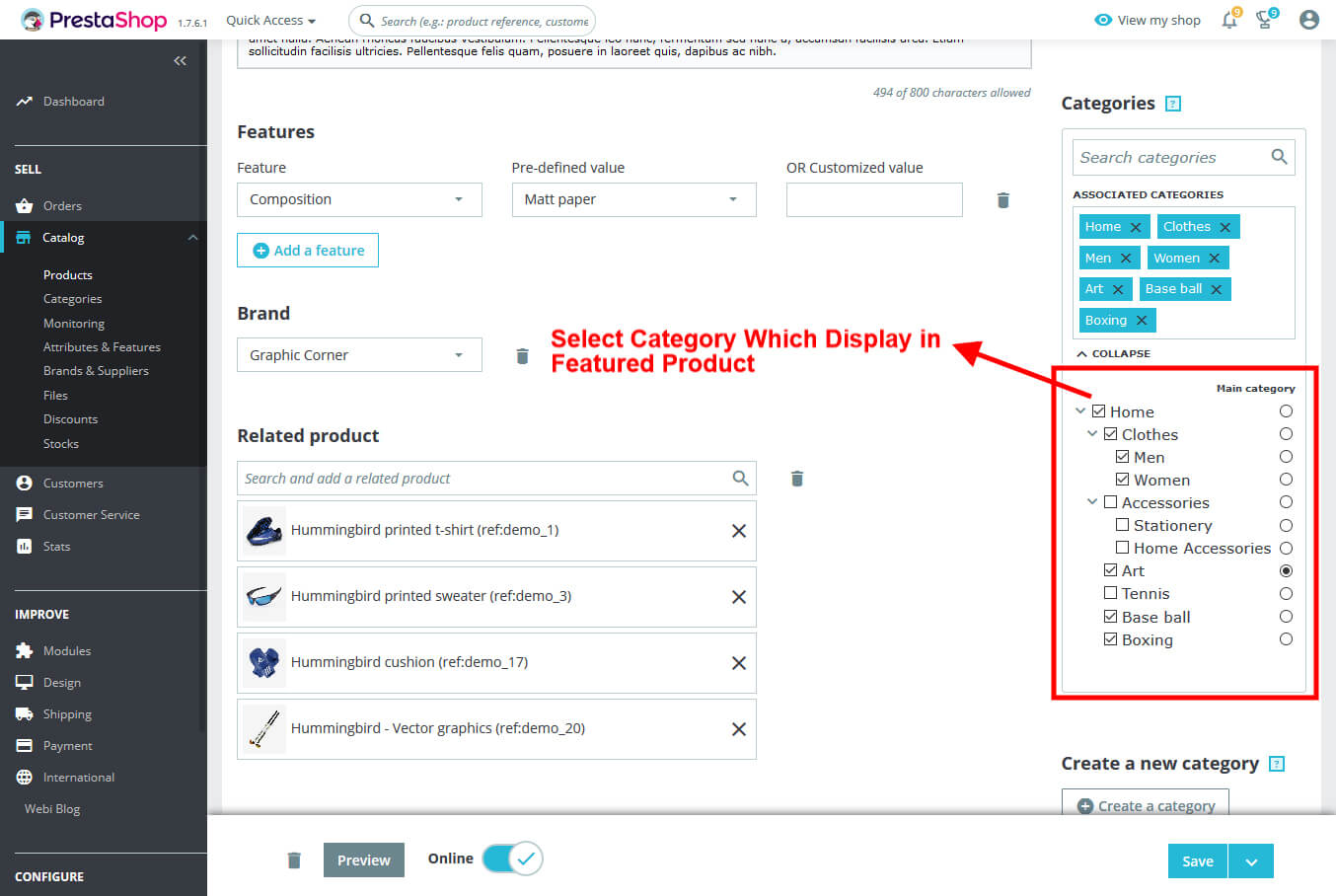
In the Product tab check Category which you want to add to the Home page Featured Product. See the Following Screenshot for Better Understanding.

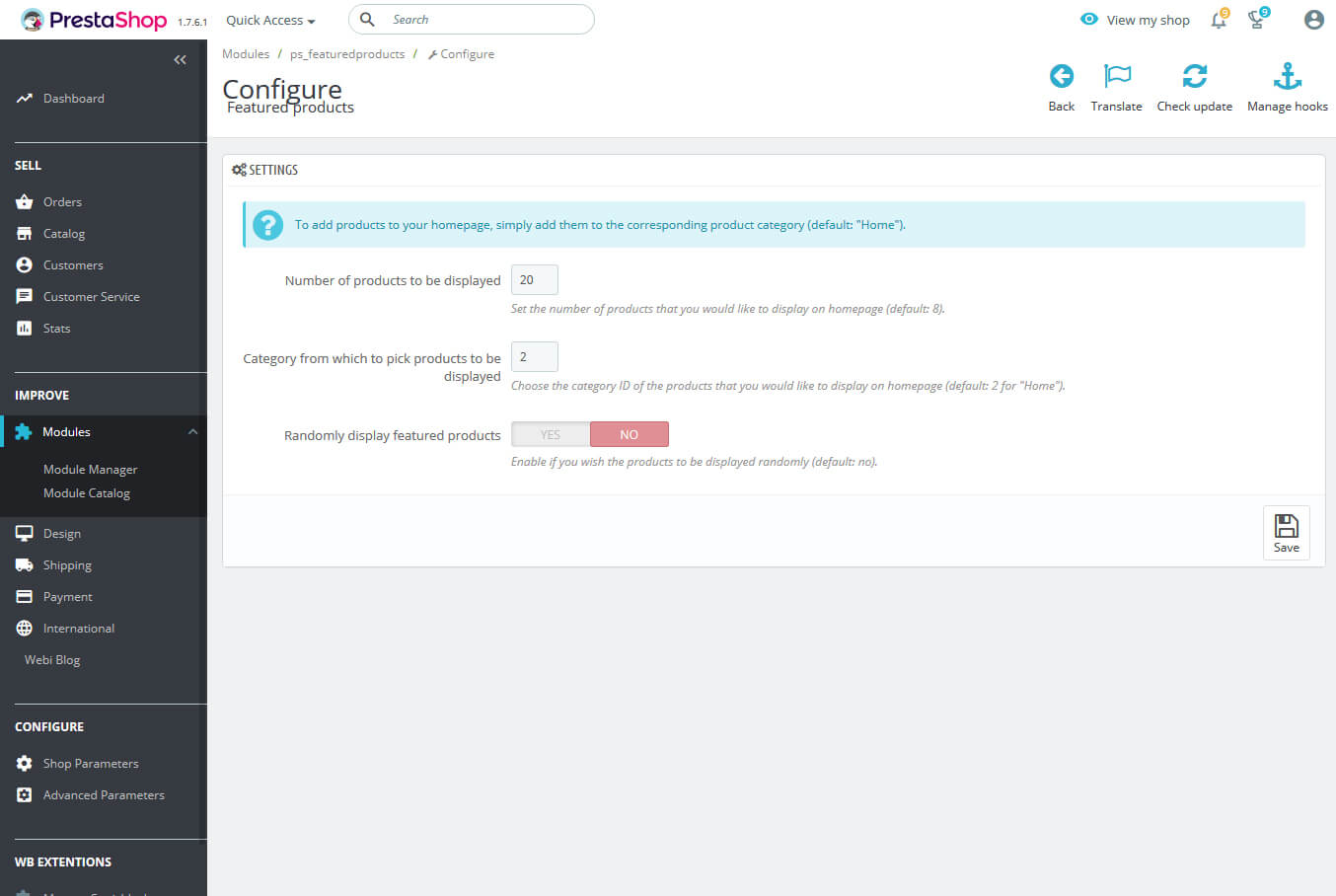
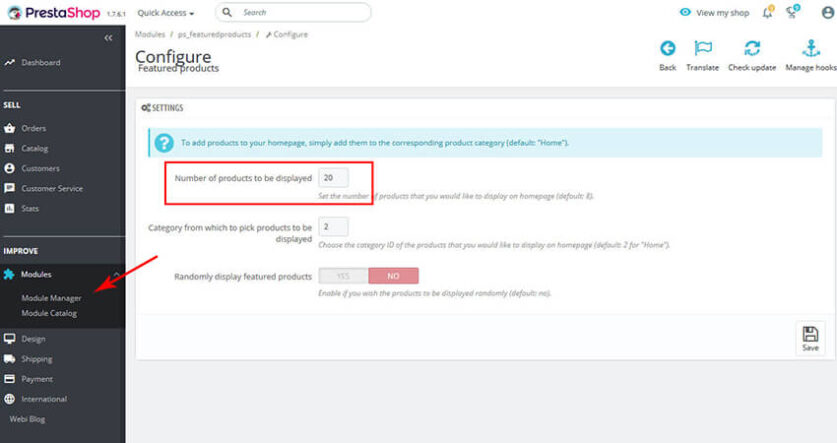
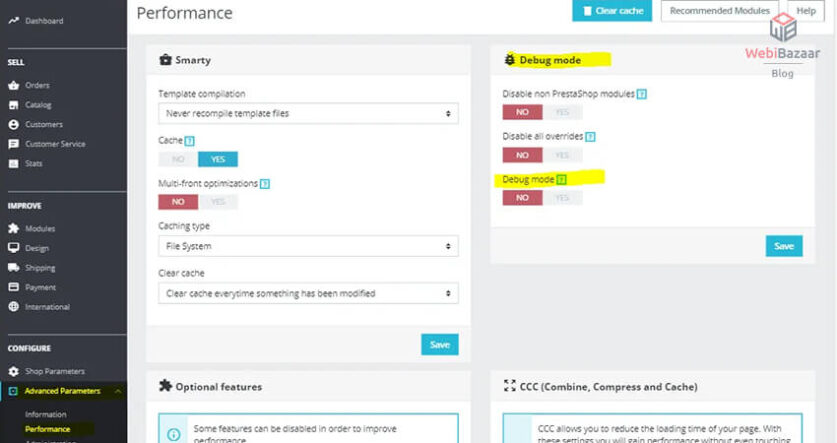
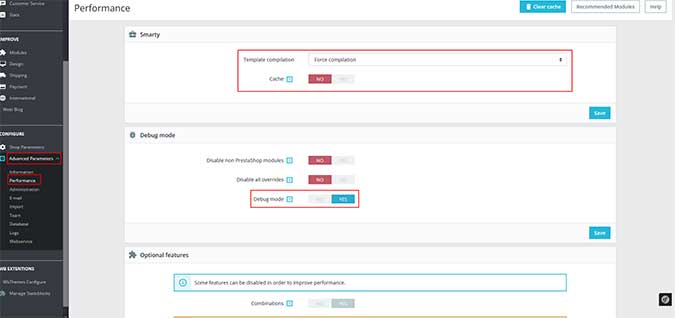
Now, Setting on Featured Product Module to access Featured Product Module Go to Modules -> Module Manager section and Search Featured product module and Click on Configure.
Now See Below Screenshot:

Manage New Products:
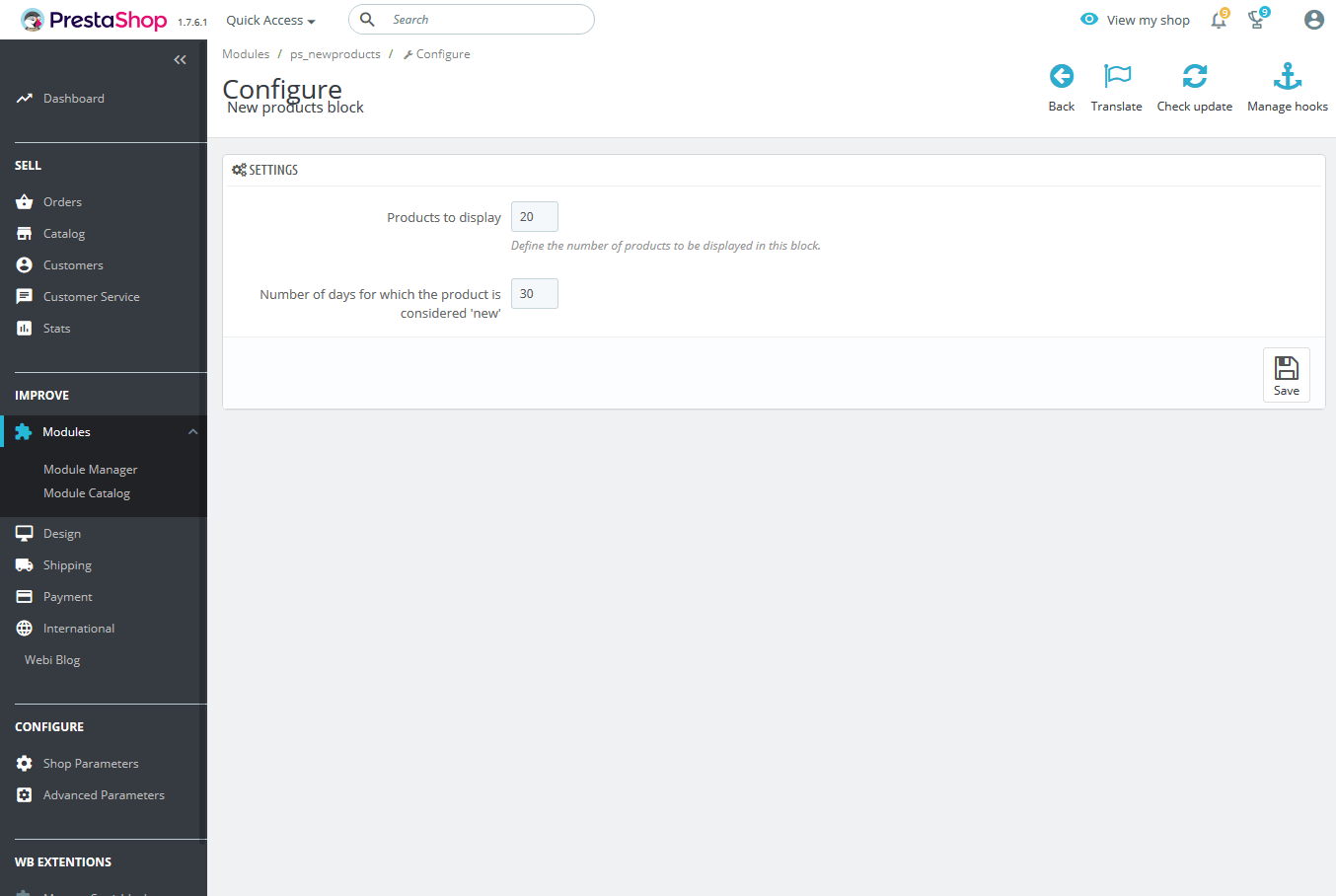
New Product displays Newly Added Product on the home page. Now to manage new products go to Modules -> Module Manager section and Search New product module and Click on Configure.
See Below Screenshot:

Now in labelled Number of days for which the product is considered ‘NEW’ and Enter the Number of Days you wish for the item to Display as NEW! Tag and Click on Save.
Related Read: Best Premium PrestaShop Themes In 2022
Manage Special Product:
Special Product display Discount product on the home page. For Add product in special follow the below step.
Go to Catalog > Product.
Edit the Product which you want as Special.
Next click on the Prices tab from the list of tabs on Top.
Now, Click on Add a New Specific Price button.

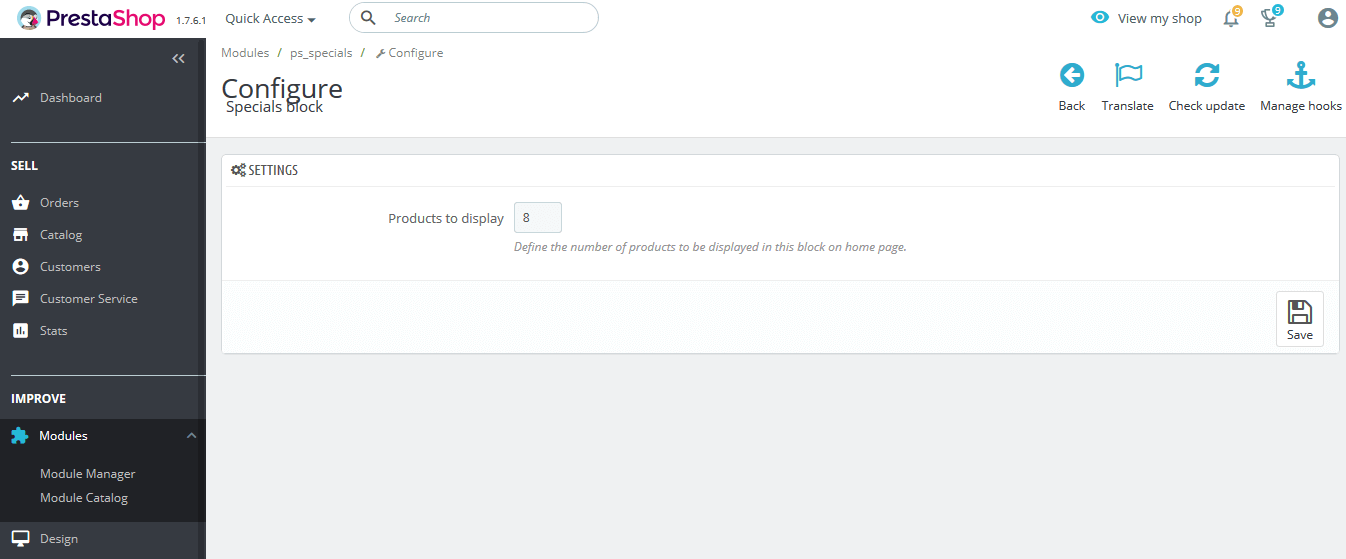
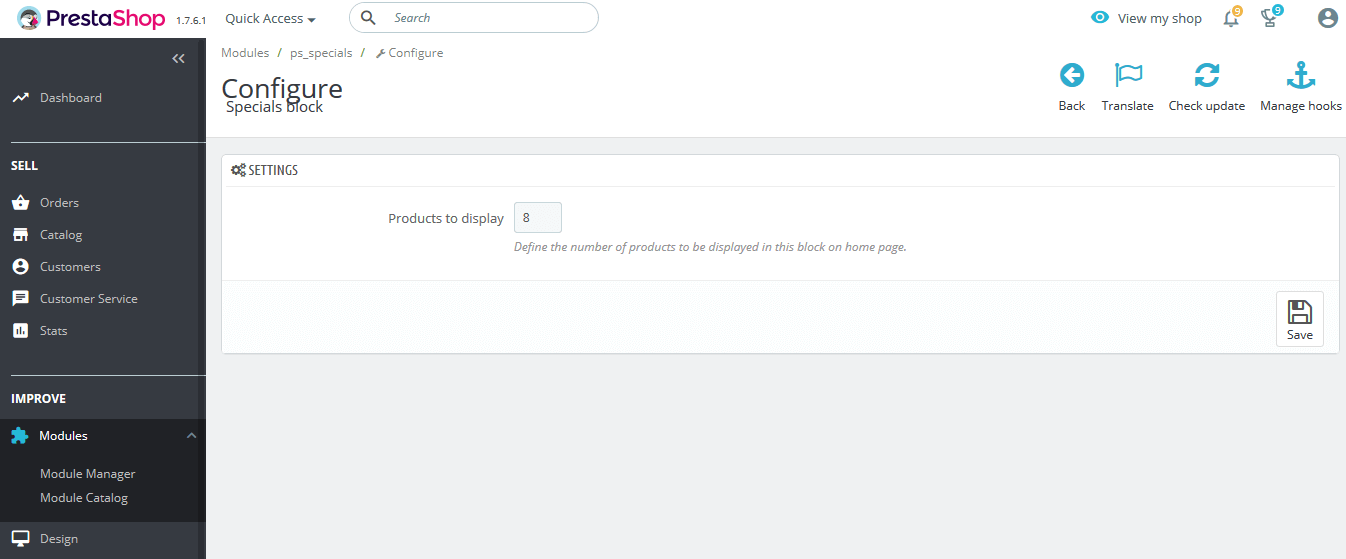
Now, Manage Special Product go to Modules -> Module Manager section and Search Special product module and Click on Configure.
Then See Below Screenshot:

Set the Number of Products to display as Product and Click On Save.
That’s all about How to Manage New, Featured and Special products on PrestaShop 1.7.X.
Check more Blogs and Services:
Top 3 PrestaShop Theme By Webibazaar
Countdown Timer of PrestaShop Theme
Custom Service, Theme Customization, Banner Design, Google Sitemap | One Day Services











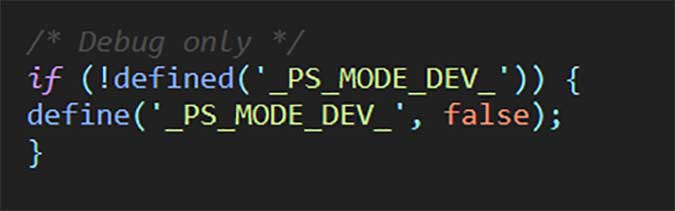
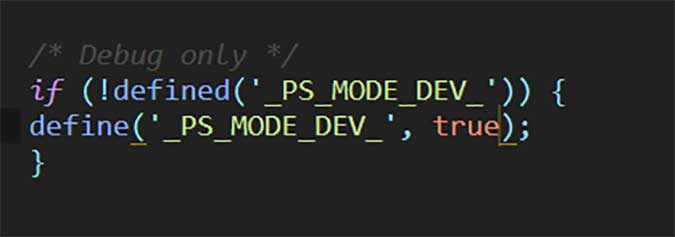
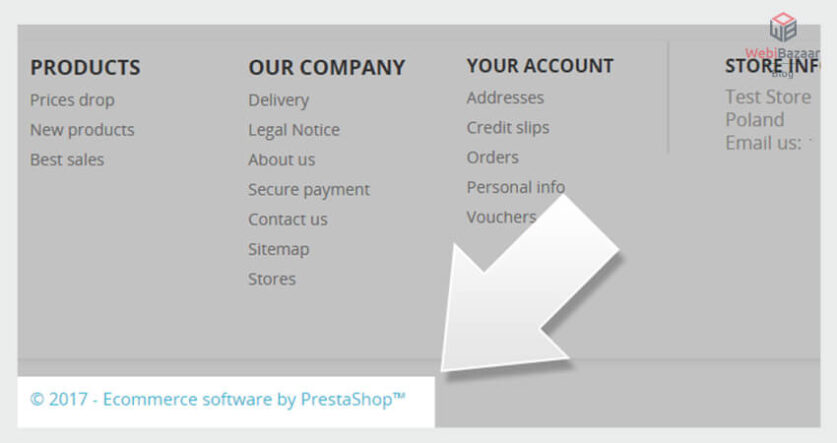
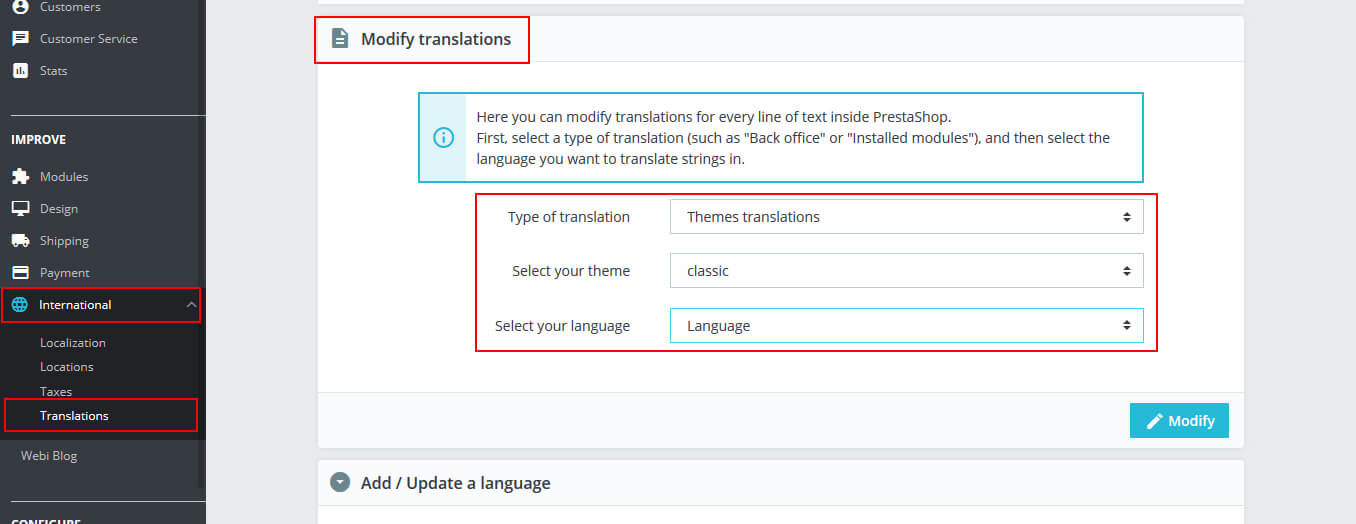
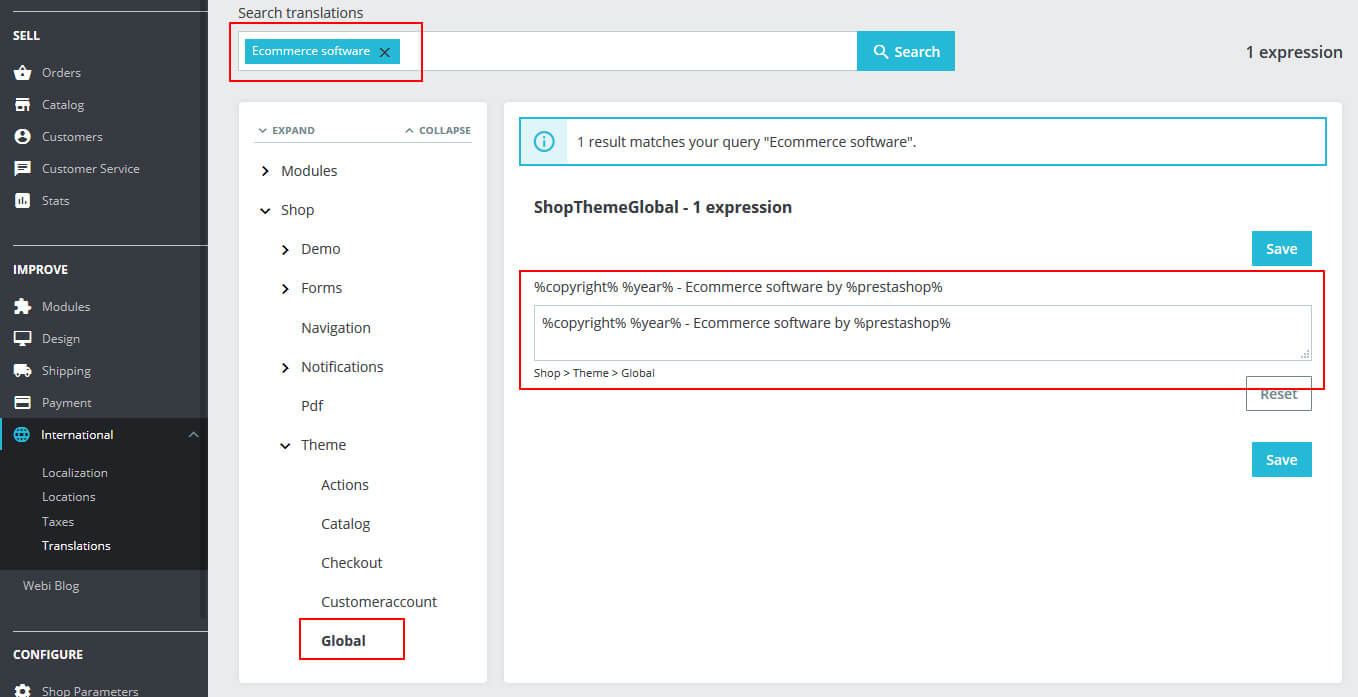
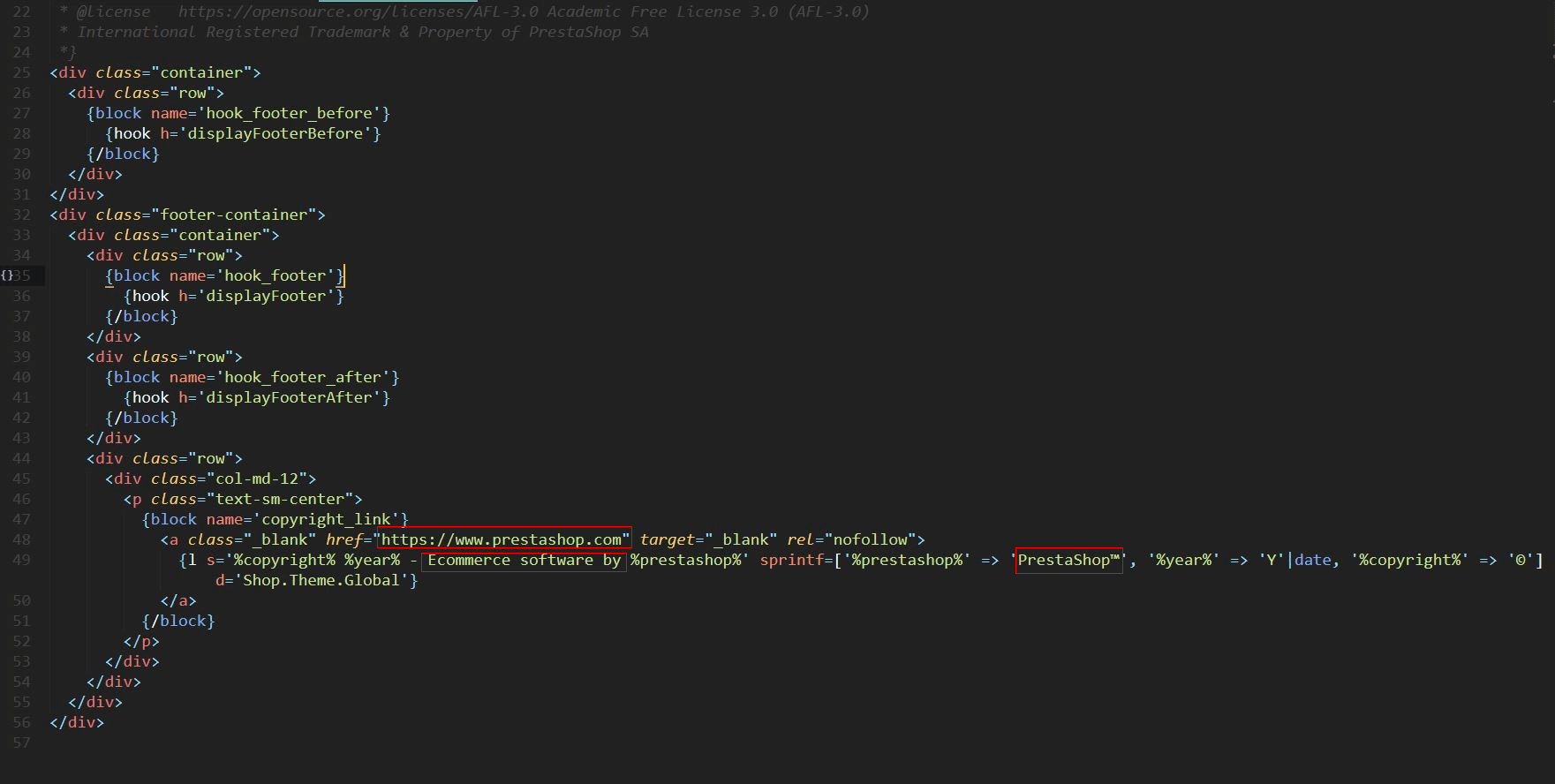
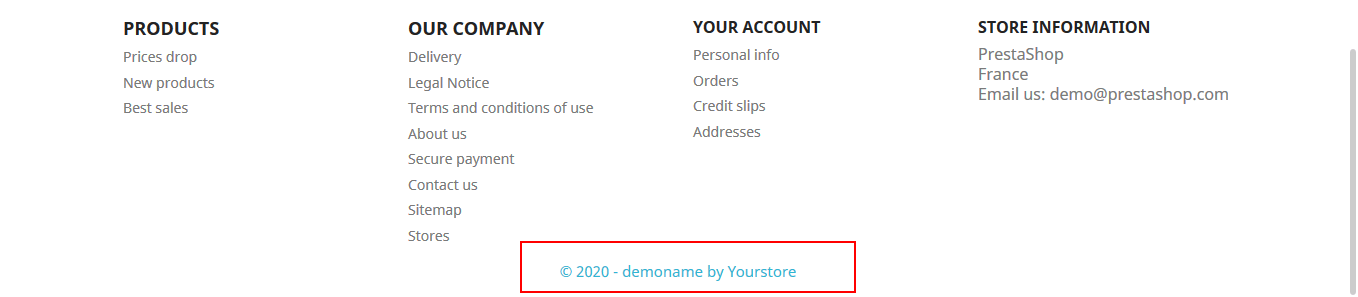
 remove shop powered by Prestashop
remove shop powered by Prestashop
 remove shop powered by Prestashop
remove shop powered by Prestashop
![Installation Of PrestaShop 1.7.X On LocalHost [Step by Step Tutorial]](https://www.webibazaar.com/blog/wp-content/uploads/2020/02/Install-prestashop-1-1.jpg)








Recent Comments