To change the theme color follow the steps mentioned below :
1. Open your Shopify admin panel and go to the Online store ➜ Themes ➜ Customize section.

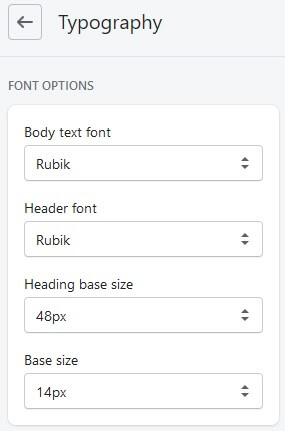
2. In the Customize, section click on the Typography tab to edit the Base font, Link color, Product name, Page heading font, Product description styles, and Product price color.
Check out Best Shopify Themes

- To edit the font family, set your link to it and enter the Google font family under the Custom title. To replace the font with regular fonts, select the regular title, and choose the desired font from the drop-down menu.
- To change the font size, enter your preferred amount of size in pixels.
- To edit the color, click on the color area and choose the one that you prefer from the color pickup box, you can add the specific hex code.
- Click on the Save button and save the changes you made.
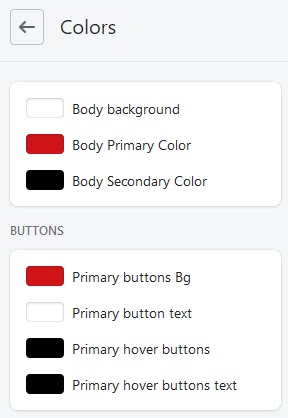
3. If your theme has the Color Scheme option, you can change the Page color settings and Color scheme from the Color settings in the Color tab :

- In the Choose color scheme, you can select the color scheme number from the drop-down menu.
- Depending on the Color scheme you select, you can change the main Color 1 and Color 2 for it.
- In the Secondary colors, you can specify Color 3, Color 4, Color 5, and Color 6.
- You can select page background and borders.
- Color – You can choose the background color.
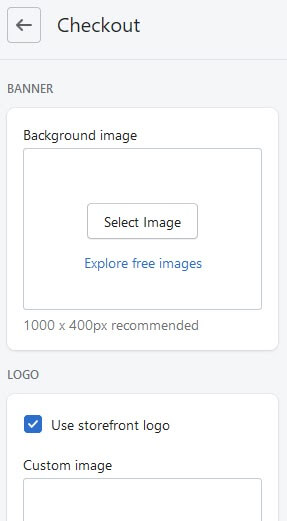
- Show image – You can select this option if you want to set a background image and click on the Choose file button to upload a background image.
- Click on the Save button when the desired changes are made.
4. Use the Checkout tab for setting its colors

Changing colors individually :
If you don’t want to change the color all over the store, but for a particular section Only, you can change it through the CSS rules.
For example, if you want to change the color of the banner text, follow the steps mentioned below :
1. Right-click on the desired element and click on the Inspect Element.
2. You will see a code panel opened, search for the Style tab will all the CSS code.
3. Find the color that is used for the text, in our case, you can see the code right at the beginning ;
|
4. Copy the CSS rule selector which is .showcase_item__3 h3 in our case.
5. On the right of the CSS code, we can view that this code is set in the style.css, so to change the color inside the file, Open your Shopify admin panel and go to the Online store ➜ Themes ➜ Actions ➜ Edit code ➜ Assets ➜ style.css.liquid.
| NOTE: Don’t forget to back-up the file before editing it, save a copy of it. |
6. Press Ctrl + F and paste the CSS selector to find the CSS rule we want to change.
7. Change #051f41 to the desired color or color code, for example, if you want to change it to orange, the code will look as mentioned below :
|
8. Save the changes you made.
In case if the desired element does not have an individual CSS rule, you can create it yourself and add it to the style.css.liquid.
Hope this tutorial will be helpful to you!
Related Tutorials For Shopify :
How To Change Maximum Logo Size (Method 1) | Shopify Themes
How To Change Maximum Logo Size (Method 2) | Shopify Themes
How To Enable/Disable Store Password Protection | Shopify Themes