Opencart released the third engine version with one of the game-changing and most important features “Theme editor”.
In the previous version of the Opencart engine, it had no option to edit its coding straight from the admin panel, you had to use cPanel or FTP.
For those who are not familiar with the server were struggling a lot, but now Theme Editor gives you direct access to the source of all your template files.
Let’s see how the Theme Editor looks like with an example of how it works by making some changes :
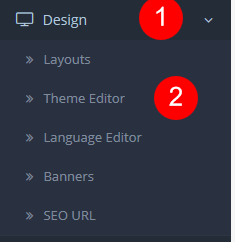
1. In your Opencart Admin panel, go to the Design ➜ Theme Editor section :

NOTE: Opencart 3 Theme editor uses Twig as a template engine for PHP, which means the theme editor gives you control over the HTML elements in your templates. It does not include the modification of the style and CSS.
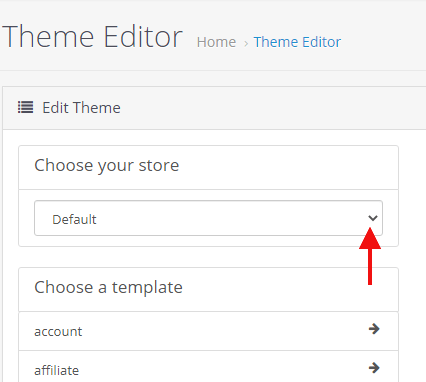
2. Once you open Theme Editor, you will see Choose your store and a drop-down menu below it. You have to select the store you want to make changes to it.

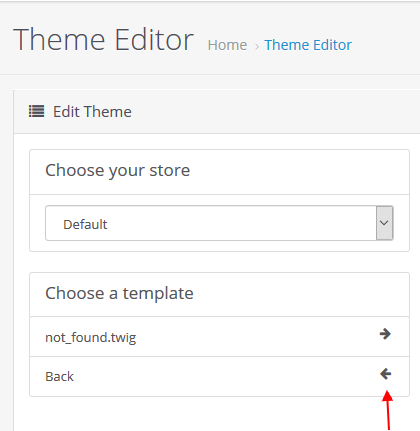
3. Choose a template from the drop-down menu and select the file you want to edit. You can also find a Back button to go back to the previous folder at the end of the list.

4. For example, we will select the featured.twig file under Extension/Module and change product amount displayed per row on the store front-end in the featured products section.
5. Once we will open the file, we can locate the following code :
|
If we change the Bootstrap classes: col-lg-4 col-md-4 col-sm-4 into col-lg-6 col-md-6 col-sm-6 we will get 2 products per row instead of 3 products.
6. After making changes, click on the Save button below the code editor window. Check the changes in your store front-end. If you wrote anything wrong just click on the Reset button. Next to the Save button and get the initial code before your changes were added.
Hope this tutorial will be helpful to you!
Related Tutorials For Opencart :
Refresh OCMOD Modifications Cache | Opencart 3.x